画像入り問題を作る
暗記カードに画像を追加したクイズを作成することができます。
 ご覧のように、画像ファイルがimagesフォルダの中に格納されています。
ご覧のように、画像ファイルがimagesフォルダの中に格納されています。






 以下のようにファイル変換結果が表示されます。
以下のようにファイル変換結果が表示されます。

はじめに
用意した画像を追加するには、問題文に画像リンクをHTML形式 <img src=”ファイル名/画像名”> で記載します。 そして、問題文からクイズに変換するとき、“問題(.txt)+画像を入れたフォルダ” を含めた.zipファイルに変換する必要があります。 *注意*ファイル名に日本語は使用せず、英数字のみを使用してください。日本語を使用した場合、画像が表示されません。zip内の構造
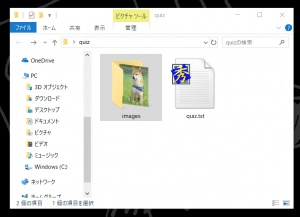
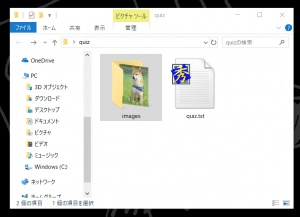
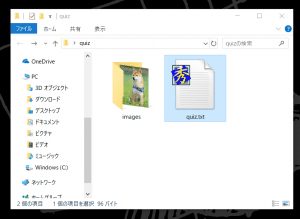
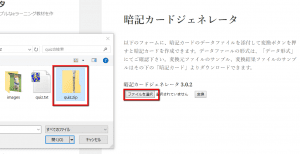
最終的な問題の形としては。zipファイルを作る必要があります。下記の画像が、zipファイルに変換する直前のフォルダ構造です。 ご覧のように、画像ファイルがimagesフォルダの中に格納されています。
ご覧のように、画像ファイルがimagesフォルダの中に格納されています。
・quiz.txt ・images >dog.jpg上記の構造になっています。
作り方
順を追って、下記の問題を作成していきます。サンプル
ダウンロード: 変換元ファイル, 変換済ファイル,別ウィンドウで開く
1.画像を用意
まず、画像を用意します。下記の画像を保存してください。 ※注意※ファイル名には日本語は使用せず、英数字のみ使用してください。日本語を使用した場合、画像が表示されません。
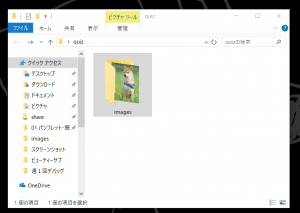
2.画像フォルダを作成「images」
「images」というフォルダを作成します。「images」の中に、画像ファイルを移動させます。
3.問題用テキストを作成
右クリックから「新規作成」⇒「テキスト文書」をクリックします。テキストファイル名を「quiz.txt」に編集します。
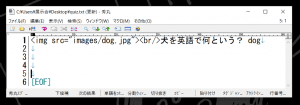
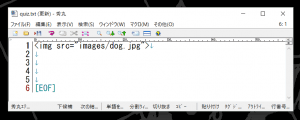
4.画像タグ入りの問題を作成
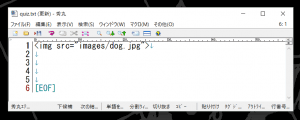
一行目に画像を挿入します。
<img src="images/dog.jpg">という形で掲載します。
|ポイント① <img src=”images/ファイル名”>
画像挿入のタグは<img src=”images/ファイル名”>と記載します。画像の形式が JPG か PNG か GIFなのか確認して、ファイル名をご入力ください。 *注意*ファイル名に日本語は使用せず、英数字のみを使用してください。日本語を使用した場合、画像が表示されません。|ポイント② <br />
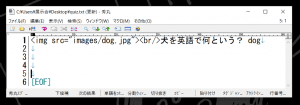
<br />はHTML言語で改行を表しています。問題文内で改行したいときは、<br />または<br>を用いてください。5.問題文を完成させる
下記のように問題文を記載ください。
<img src="images/sakura.jpg"><br />犬を英語で何という? ←問題文 dog ←正答※問題文と正答の空白はTabキーです。Spaceキーや改行は使用しないでください。
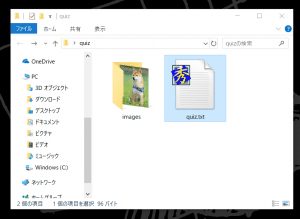
6.zipファイルに変換する
imagesフォルダとquiz.txtの2つのファイルを選択して右クリック>送る>圧縮をクリックしてください。 zipファイルが生成されます。quizという名前に変更してください。(変更しなくても、あるいは別の名前でも使用可能です。)
|※よくある間違い
imagesフォルダとquiz.txtを格納したフォルダを右クリックしてzipファイルに圧縮してしまうケースが多々あります。 これは間違いです。imagesフォルダとquiz.txtの2つを選択して圧縮してください。|※Macでのzip圧縮の場合
Mac標準の圧縮機能は、圧縮時にフォルダ構造を変更してしまい、変換できません。Macwinzipper等を利用しzipに圧縮下さい。7.暗記カードジェネレータでクイズに変換
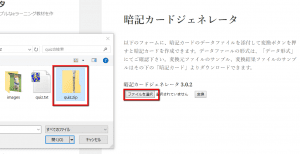
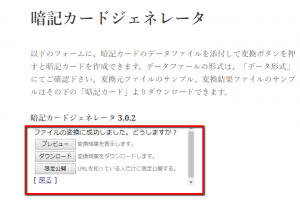
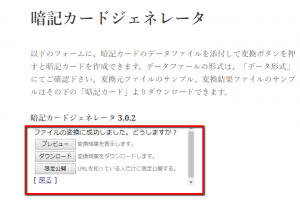
作成したzipファイルを暗記カードジェネレータで変換します。 暗記カードジェネレータ―をクリック→作成したzipファイルを選択→変換をクリックします。 以下のようにファイル変換結果が表示されます。
以下のようにファイル変換結果が表示されます。

8.以上で完成!
ダウンロードされたzipファイルを解凍すると、暗記カードジェネレーターのHTML形式に変換されたファイルになっていますので、サーバー等にアップロードすることもできます。画像を挿入する他の方法もございます
サンプル
画像を挿入するには、2通りの方法があります。ダウンロード: 変換元ファイル, 変換済ファイル,別ウィンドウで開く
スマホで横幅最大/パソコンでは300pxの固定幅にする方法
<img src="images/dog.jpg"style="width:100%;max-width:300px;"><br/>【②大きさの制御方法】 dog
上記の画像の表示サイズを制御+別タブで表示させる方法
<a href="images/dog.jpg" target="_blank" rel="noopener"><img style="width: 100%; max-width: 300px;" src="images/dog.jpg" /></a>【③大きさの制御かつ別タブで表示方法】 dog
