Create Quiz with Image
You can create a quiz with card form with a image
 As you can see, the image files are stored in the images folder.
As you can see, the image files are stored in the images folder.






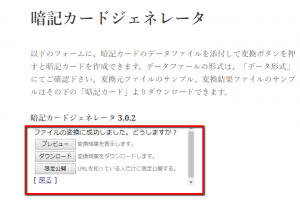
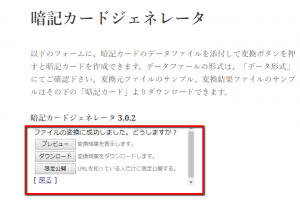
 The file conversion results will be displayed as follows:
The file conversion results will be displayed as follows:

At first
To add the image you have prepared, you can add the image link to the question text in HTML format<img src="”ファイル名/画像名”"> It is described in Then, when converting the question text to a quiz, you can use"Question (.txt) + folder containing images"You need to convert the file to a .zip file that includes the following information: *Note* Please do not use Japanese characters in the file name, only alphanumeric characters. Note* Please do not use Japanese characters in the file name, only alphanumeric characters. If you use Japanese characters in the file name, the image will not be displayed.Structure inside the zip
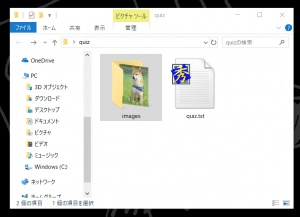
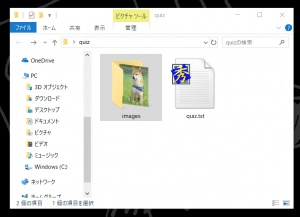
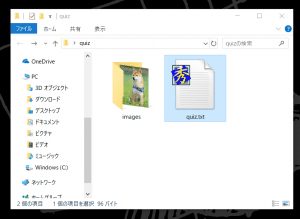
The final problem is that you need to create a zip file. The image below shows the folder structure just before converting it to a zip file. As you can see, the image files are stored in the images folder.
As you can see, the image files are stored in the images folder.
・quiz.txt ・images >dog.jpgIt has the above structure.
How to make it
Step by step, we will create the following questions:sample
Download: Original File, Converted File,Open in another window
1. Prepare an image
First, prepare an image. Save the image below. *Note* Do not use Japanese characters in the file name; use only alphanumeric characters. If you use Japanese characters, the image will not be displayed.
2. Create an image folder called "images"
Create a folder called "images". Move the image files into "images".
3. Create the question text
Right-click and click "New" -> "Text Document". Edit the text file name to "quiz.txt".
4. Create questions with image tags
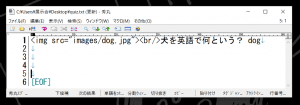
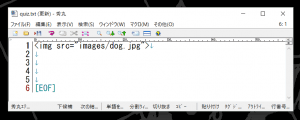
Insert the image in the first line.
<img src="images/dog.jpg">It will be published in this form.
| Point 1<img src="”images/ファイル名”">
The tag for inserting an image is<img src="”images/ファイル名”">Please enter a file name after checking whether the image format is JPG, PNG, or GIF. *Note* Do not use Japanese in the file name; use only alphanumeric characters. If you use Japanese, the image will not be displayed.| Point 2 <br />
<br />represents a line break in HTML. If you want to start a line break within the question text,<br />or<br>Please use.5. Complete the question
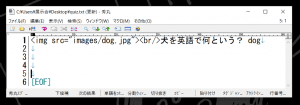
Please write the question as below:
<img src="images/sakura.jpg"><br />How do you say dog in English?←Question statement dog ←Correct answer* Use the Tab key to create spaces between the question and the correct answer. Do not use the Space key or line breaks.
6. Convert to a zip file
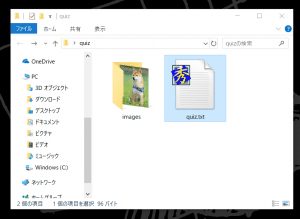
Select the two files, images folder and quiz.txt, right-click > Send > Compress. A zip file will be generated. Change the name to quiz. (You can leave it as is or use a different name.)
|※Common mistakes
In many cases, people right-click the folder containing the images folder and quiz.txt and compress them into a zip file. This is incorrect.Please select the images folder and quiz.txt and compress them.|※When compressing zip files on a Mac
The standard Mac compression function changes the folder structure during compression and cannot convert it.MacwinzipperPlease compress it into a zip file using the above.7. Convert to quiz with flashcard generator
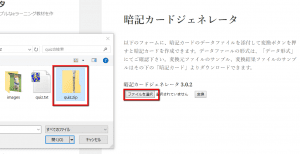
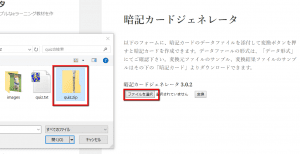
Convert the created zip file with Flashcard Generator. Click Flashcard Generator → Select the created zip file → Click Convert. The file conversion results will be displayed as follows:
The file conversion results will be displayed as follows:

8. That's it!
When you unzip the downloaded zip file, the file will be converted into the flashcard generator's HTML format, which can then be uploaded to a server, etc.There are other ways to insert images
sample
There are two ways to insert an image:Download: Original File, Converted File,Open in another window
How to set the maximum width on smartphones and a fixed width of 300px on computers
<img src="images/dog.jpg"style="width:100%;max-width:300px;"><br/>[②Size control method] dog
How to control the display size of the above image + display it in a separate tab
<a href="/en/images/dog.jpg/" target="_blank" rel="noopener"><img style="width: 100%; max-width: 300px;" src="images/dog.jpg" /></a>[③How to control the size and display in a separate tab] dog
